What does it take to make a computer program? Can I make a website? What programming languages should I learn to start making websites. Very often, do questions like these come up in our minds and we usually don’t have any clue in this regard.
So, in this post, I’ll try to make it easier for those who want to learn website coding and want to make websites, focusing on html, CSS and JavaScript.
In my opinion, initially, Html, CSS and JavaScript are the core languages to become skilled at. These are the foundations of nearly all the websites on the web. Learning these will help you understand the very basics of programming and enable you to make your own websites — or even will enable you to start web programming/developing as a profession.
For those who have zero knowledge about what these languages, here are brief definitions of each:
HTML – HyperText Markup Language is the main language for displaying web pages and other information that can be displayed in a web browser. Simply put, it’s what you see if you right click on any web page and “View Page Source.”
CSS – Cascading Style Sheets set the design and style properties to web elements such as the fonts styles, menus etc. They are embedded in the source of the website. The browser recognizes these styles and accordingly, the web page and its elements are displayed.
JavaScript – is a programming language that makes web pages interactive. Fancy fading buttons, sleek dropdown menus etc. are often created with the use of JS.
Where to Start From?
Though there are dozens of websites which teach these languages. Here are three which I personally feel are really AWESOME!
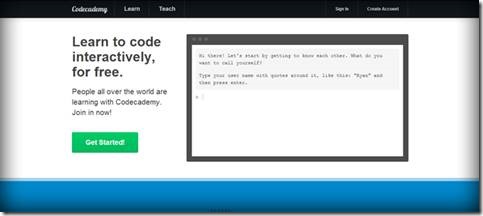
CodeAcademy.com is one fine website where you can get all the knowledge related to Html, CSS and JavaScript!
CodeAcademy offers all the useful information stitched with interactive on-screen exercises which make the learning experience enjoyable and that too for FREE! All you need is to Sign Up and start earning points upon completion of each exercise.
Surely, by the end of the course, you’ll be able to build your own web pages and in fact fully functional websites.
Here’s the link: CodeAcademy.com
Rating= 10/10
CSS-Tricks.com is another brilliant place to enhance your skills on CSS. There are hundreds of tutorials on this website through which one can develop advanced styling techniques. Also, there is extensive material related to the newest version of CSS i.e CSS-3 and explanations for making Responsive/Mobile websites and all for free of cost.
Here is the link: CSS-Tricks.com
Rating= 8/10
W3Schools.com provides detailed knowledge for Html, CSS and JS. It has a brilliant user-interface and allows its users to write and test code on a live web page along with suited examples.
Here is the link: W3Schools.com
Rating= 8/10
So, you can make the most of these websites to start off your journey as a web-programmer. Later you can try your hands on more complex technologies such as PHP, .Net Framework, Xcode etc. Best of luck!


























thats nice
Great article. I like CodeAcademy.com
Sounds good. Immensely helpful for the newbie. Certainly need more such kind of local writers. Keep it up!
that is one of the nice website. but we have recently tech a free online webdesign course and provides the certificate to the registered members.
Thanks Ali Zohaib
Great was looking 4 it
Thanks for the nice artical! I hope there will be more like the same!
w3school is no doubt the best web site for web development
thanks man!!!!
Udacity is a new way of teaching method. it has many courses ranges from begineer to advanced. Lectures are hosted on youtube. they record your progress and give you the final product. Lectures are 2-5 minutes videos and at the end of every lecture there is short quiz. By which you can understand how much you have learned in the lecture. They have web designing course in which they start from basic like what is html. then goes to css xml database. it think it is best for learning web designing.
8/10 for CSS-Tricks? Are you kidding me? I’d give it 18/10 easily.
Oh and W3Schools might be good for learning but it has lots of mistakes. Refer to http://w3fools.com for more info.
How can you miss CodeSchool.com It is a startup. I learned Ruby, R, and CoffeeScript from CodeSchool
Learning is the key to develop, even the beginner level of HTML and CSS can make you able to design Really Awesome designs and, your show yourself a great designer if you can think creative ! cheers :-)