By Hasan Rasheed
Have you tried Atom Code Editor yet? Although it’s quite new, but many have fallen in love with Atom, a text editor made by GitHub that offers many benefits (above all its free to use). Atom is one more tool which can be added to the list of open source editors such as Notepad++, Sublime, Brackets, Limetext and Bluefish. However, Atom is more than a coding tool as it is extendable and hackable to your programming needs.
Atom comes with a few built-in packages, such as integration with Git and tree-view. However, for the purposes of design and development you will definitely need some other packages.
In this article I have picked a few packages that a Web Developer and Web Designer must have. Some are great to help organize your messy code, some provide real short codes to build lengthy structures in no-time, while others to help you have better access to your files without leaving Atom. Here are your 10 must-have Atom packages.
Package Installer
When you want a new package or theme installed, open your settings and click Install. Here you can search for packages or themes, and when you find one you want click install. Typically you shouldn’t need to restart Atom but in rare cases it’s necessary.
Bracket-Matcher
Bracket-Matcher makes moving around your code very easy. Once you install this package, it helps you access the following features and more:
- Highlights and jumps between [], (), and {}. Also highlights matching XML and HTML tags.
- Autocompletes [], (), and {}, “”, ”, “”, ‘’, «», ‹›, and back ticks.
- You can toggle whether English/French style quotation marks (“”, ‘’, «» and ‹›) are autocompleted via the Autocomplete Smart Quotes setting in the settings view.
- Use ctrl-m to jump to the bracket matching the one adjacent to the cursor. It jumps to the nearest enclosing bracket when there’s no adjacent bracket.
- Use ctrl-cmd-m to select all the text inside the current brackets.
- Use alt-cmd-. to close the current XML/HTML tag.
You can download the package here.
Auto-close HTML
This may be simple, but I couldn’t live without auto-closing HTML tags: it doubles your mark-up creation velocity. The package allows you to define which tags should complete inline (such as<p></p> or <li></li>) and which create newline blocks.
Auto-close can be dowloaded here.
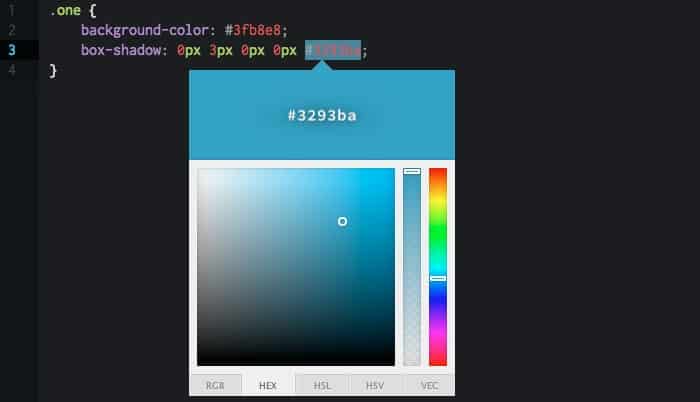
Color Picker
As the name implies, this package lets you pick colors, and it is as easy as a right-click and choosing ‘Color Picker’. Alternatively it can be done by pressing CMD/CTRL+SHIFT+C. Color Picker works if your cursor is on the text on CSS/SASS/LESS files that contain one of the following color formats: HEX, HEXa, RGB, RGBa, HSL, HSLa, HSV, HSVa, VEC3 and VEC4, or color variable on SASS or LESS. It also has the ability to convert amongst the formats.
Color Picker is available here.
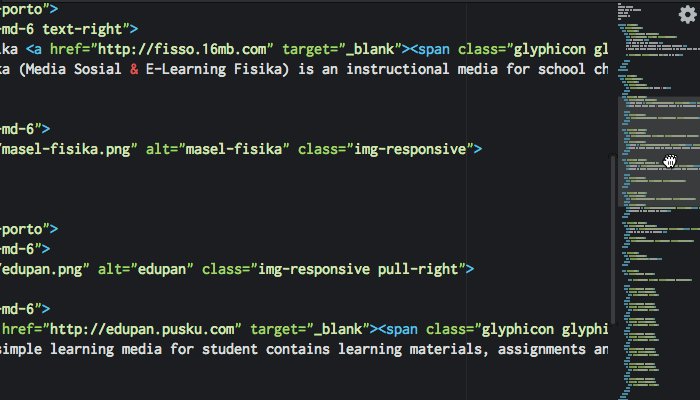
Minimap
If you are accustomed to Sublime Text, you may be familiar with the mini preview on the right side panel. That feature is useful to quickly scroll through source codes too long for the window height. With Minimap, you can get this for Atom. You can even set the position to be on the left or right, turn on/off code highlights, and more. Minimap even comes with some plugins to extend its functionality, such as color highlighter.
Click here to download.
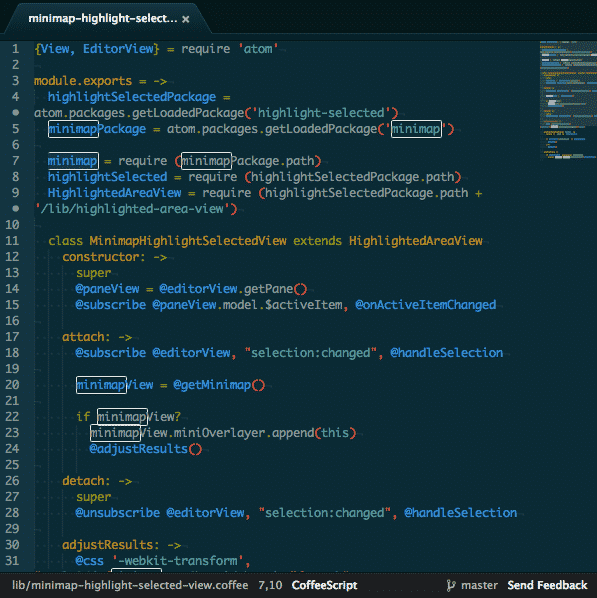
Highlight Selected
When you select a keyword or variable in Sublime Text or Notepad++, all other instances are shown. Highlight Selected brings the feature to Atom and is even better when combined with minimap-highlight-selected:
Download Link: Highligh Selected. Minimap Highlight Selected
CSS Snippets
CSS Snippets is one more useful package for faster coding. CSS Snippets adds short hand CSS coding to Atom. For example, “bg” adds background and “bgi” adds background-image and “ff” for font-family in CSS property.
See the complete list here or download CSS Snippets here
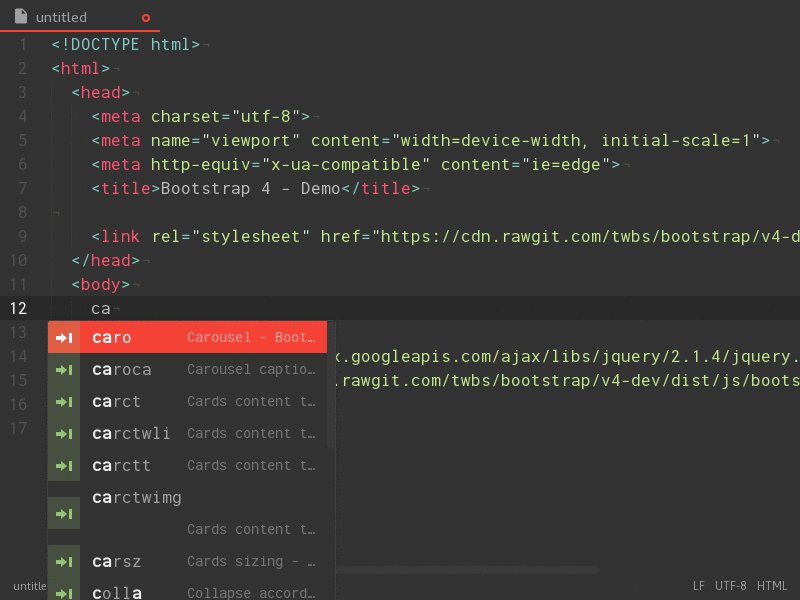
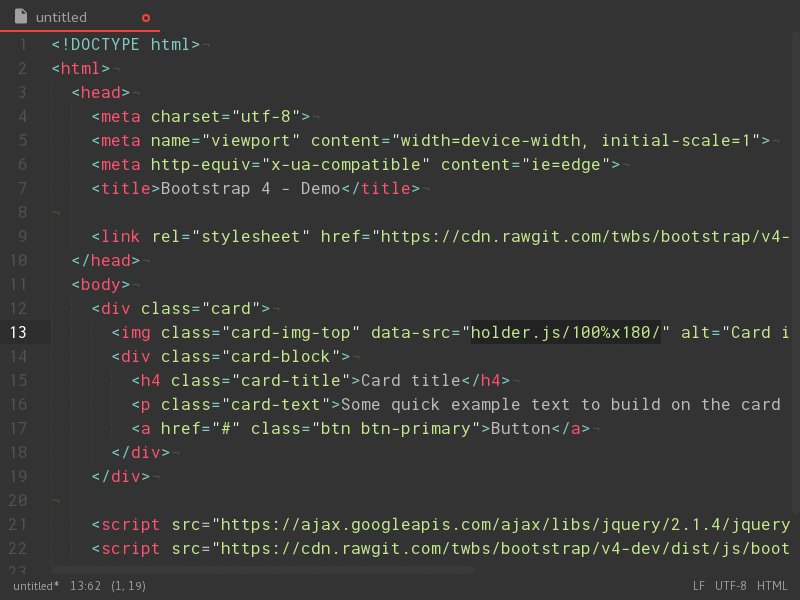
Atom Bootstrap Package (Snippets)
Atom Bootstrap package adds autocomplete for Bootstrap 3 classes. Not only classes, but it also includes snippets to code faster. For example, simply writing “btn” brings the button code.
For support of Bootstrap 3 Click here | For support of Bootstrap 4 Click here
JavaScript Snippets
JavaScript Snippets lets you quickly write a portion of JS source code. With defined abbreviations, you don’t need to write complete code. For instance, just type cl to make log and gi for getElementById. This functionality is similiar to Emmet, but it runs on JavaScript code. This Atom package provides many of the JavaScript syntaxes like the function, the console, and the loop.
Click here to download.
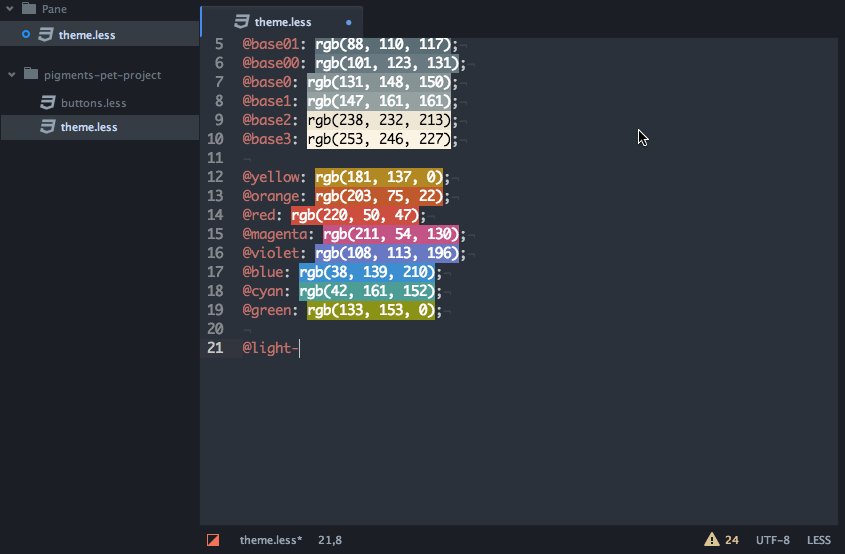
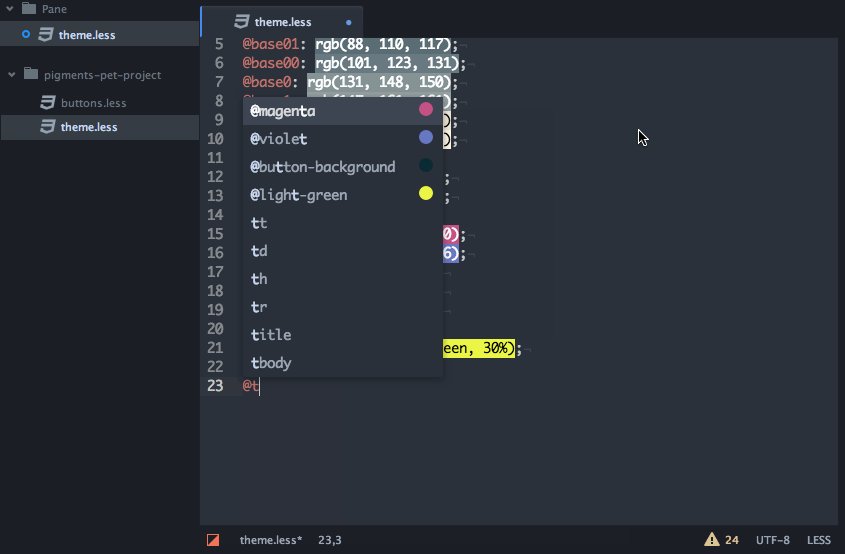
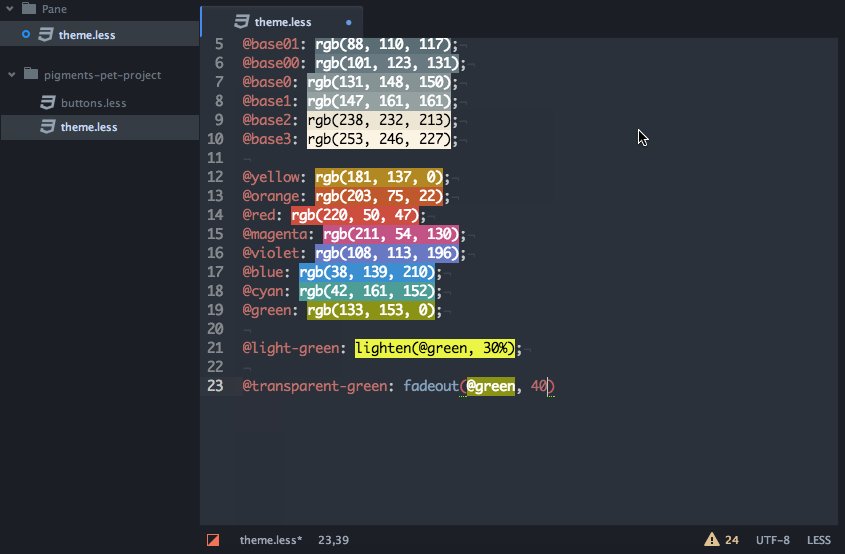
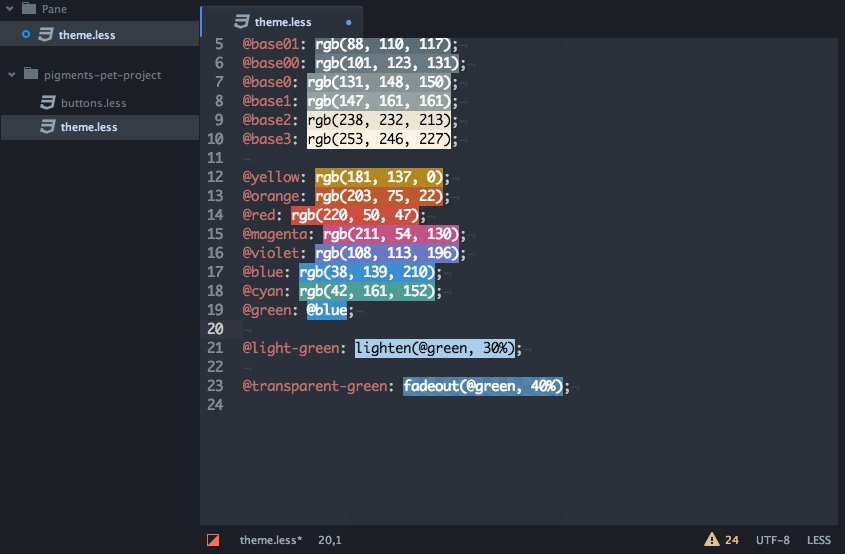
Pigments
You may have seen CSS hex-color previewers before, but few match Pigments. It parses colors, understands pre-processor variables and even executes color-changing functions.
Pigments can be downloaded here.
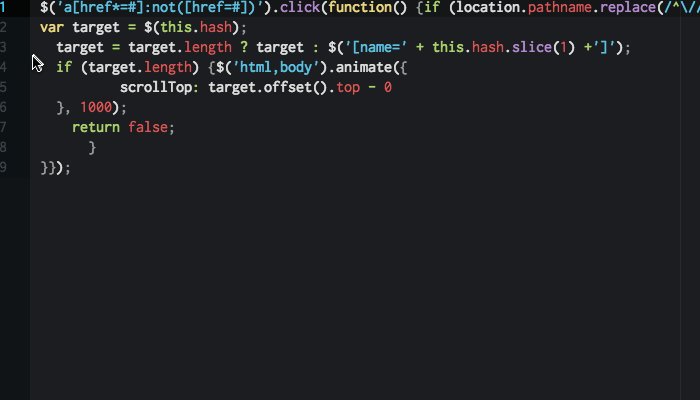
Indentation and Beautification
Coders always create a mess when writing code, but with Auto Detect Indentation, you need never worry again. Alternatively, make your code match everyone else’s settings using atom-beautify.
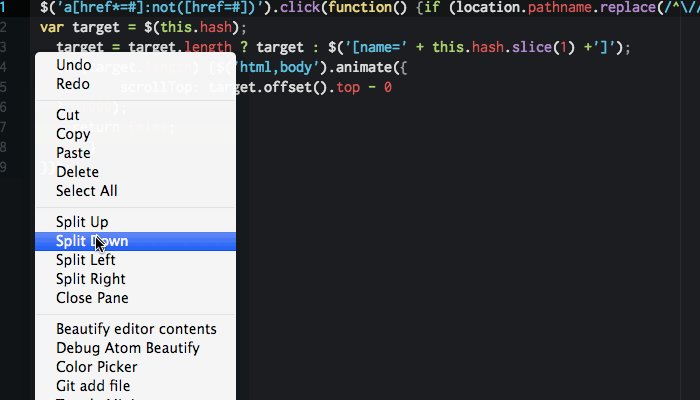
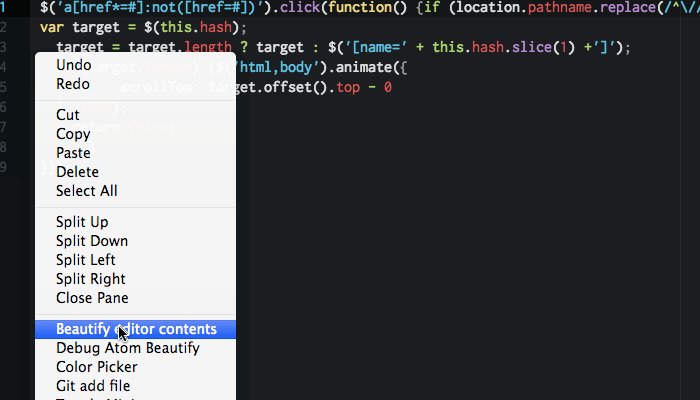
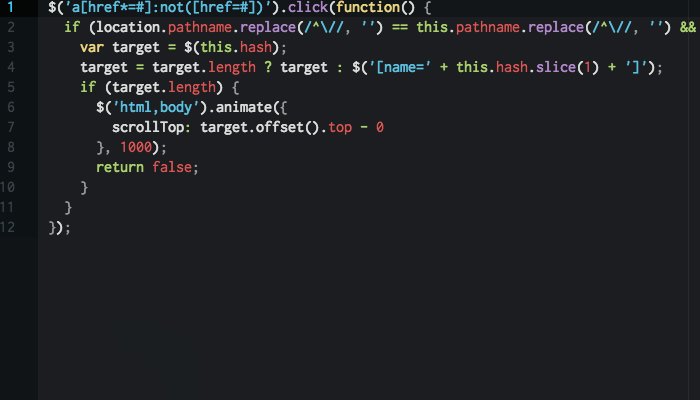
It will transform your messy code, making it neater and more readable. It has good support for programming languages, such as HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typescript, and SQL. After installing this package, to run it, just right-click and choose ‘Beautify editor contents’, or via Packages > Atom Beautify > Beautify.
Download link: Auto Detect Indentation, Atom Beautify
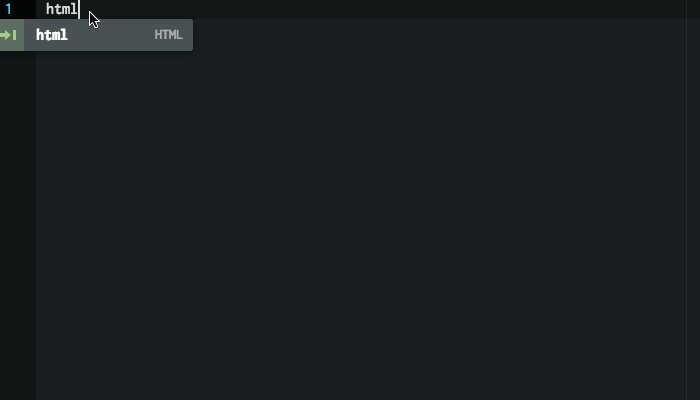
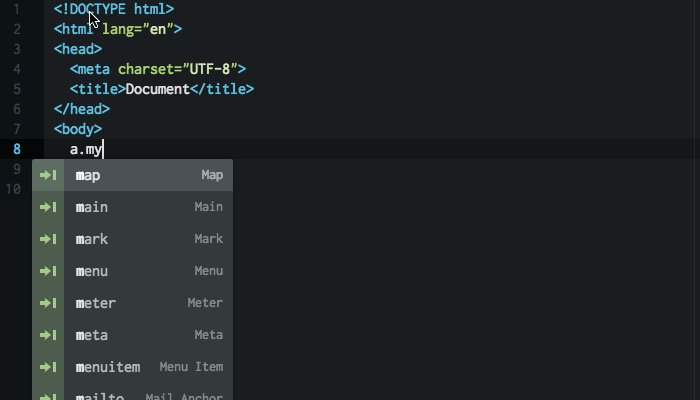
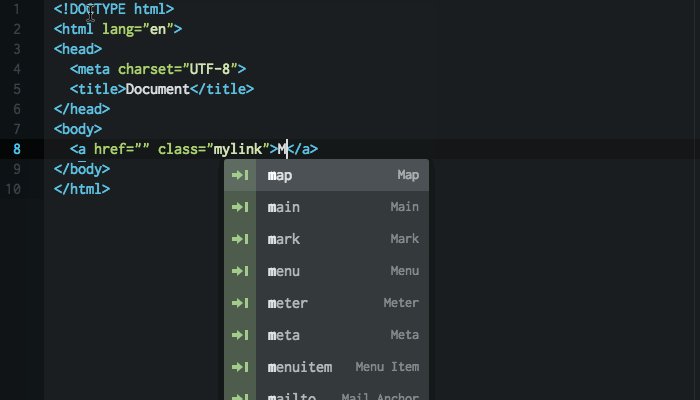
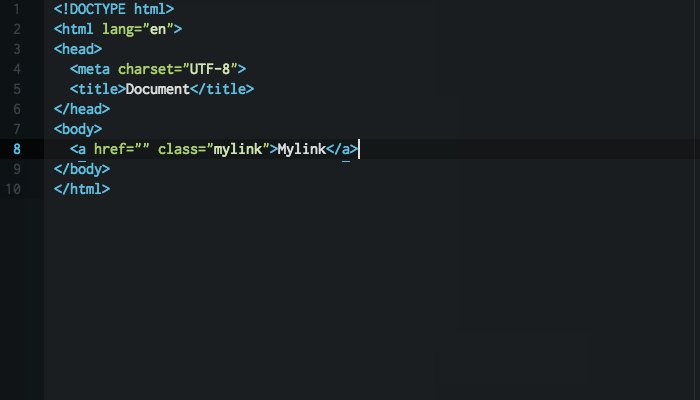
Emmet
Emmet is a plugin that you need to install whatever your text editor environment is. The main features of Emmet are expanding abbreviations and wrapping with abbreviations, which allow you to work quickly when writing HTML, CSS, Sass / SCSS and LESS syntaxes. For example, in HTML, type “p>a.mylink” then tap on TAB key to get a complete HTML tag “<p><a href class=”mylink”></a></p>”.
This Cheat Sheet will help you to learn Emmet’s abbreviation syntax. Download Emmet here.
Livestyle Atom – Real-time editing
LiveStyle updates CSS in browser immediately as soon as you type it. No more file saving or page reloading just to see how single update affects a web page.
Emmet Livestyle is an essential tool for web developers to speed up CSS coding. Emmet Livestyle is a bi-directional real-time edit tool for CSS, LESS and SCSS. It will automatically update your CSS stylesheet when you make changes in Chrome and vice versa.
To execute Emmet Livestyle you need to install:
1. Emmet and Livestyle Atom from Atom package manager.
2. Goto livestyle.io, download and install the app.
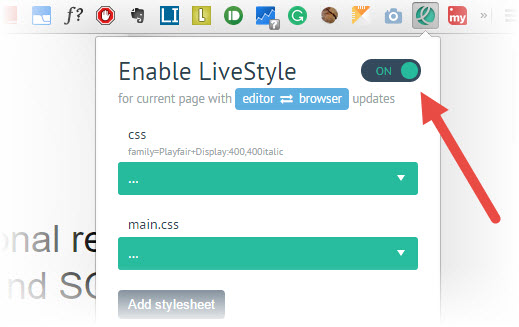
3. And now Install Livestyle Extention in Google Chrome, and enable LiveStyle.
You can view the video tutorial by going here.
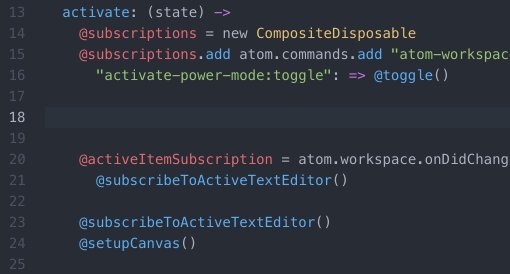
Bonus Package After-hours Add-ons
Install “Active Power Mode” to make code writing a bit more fun.
Conclusion
ATOM provides clear productivity with zero distractions of toolbars, icons and menu followed by sub-menus.
I Love Atom, do you? Share your favorite packages in the comments below.
Writer is a UI/UX Rockstar | Hobbyist Photographer | Loves to manage teams of diverse personalities | Happy Husband and Proud Father!









































Sublime does most of things by default. -_-
Dear Waqas, except minimap, nothing comes with sublime by default :)
not matching bracket, not color picker, not pigments, not livestyle, etc
I’m using build 3114, Its matches brackets, highlights selected elements and competes foreach loop in php. Don’t know about js because I use notepad++ for that.
I am also using sublime text 3 (built 3114) it stucks everytime with the big files! :S
Sublime doesn’t even have package manager installed by default.
Have you ever heard of a thing called Sublime Text, I think you will ditch you recent love ‘Atom’ after that :-)
Magar hum DW ke saath aise attach hue hain ke ab uske bagair coding coding nahi lagti :-) Halanke we know ke there are other good options available.
Dear KMQ, I use to code in Sublime Text 2, but last year in aug, I’ve got the email of ATOM launched its First Alpha version, and from that day ‘am using Atom, its based on the same engine as sublime text editor, but I find it better in UI/IX then sublime :) Its my personal Opinion bro!
Chalo good hai if you say so, will give it a try magar baat wohi hai na too lazy to swtich from DW to any other thing :-)
Great Article. So now free Atom have all the functionality of Sublime. Is there any “Design view” (like we have in DW) package for Atom or sublime?
You must know that these are all extra packages you need to install, while SublimeText has most of these features in base package. Also, Atom does use the same engine, so I don’t see the point of beating something by becoming the same thing in a horrible way.
Atom HTML Preview – A live preview tool for Atom Editor.
https://atom.io/packages/atom-html-preview
checkout Brackets by Adobe.
TL;DR – Author meant to say “Install SublimeText”
BTW, most of the times I get confused as to what is the topic of ProPakistani? Is it a tech news blog or a newspaper like all rounder news blog or a dev blog. Like WTH, I miss those old days when PP used to be a standard.
Both Sublime and Atom suck you should use gvim. Sublime and Atom are like people who sit down in front of a linux console and only know how to use nano. Not even nano -w. N00bs.
The standard at what?
Haha. You’ve an answer from Sublime/Atom users within your own answer.
Sublime and Atom are slow and use lots of RAM. If you want to work fast, you need an editor that can keep up. And yes, gvim has plugins for all sorts of languages.
So best editor recommended by you?
g v i m
like i already said
because atom is easy to use, easy to manage plugins, unlike vim. vim is good, but, its difficult to understand at first, Its terminal console have no match. But, Atom is more pleasant to work :)
I said gvim especially so no one would confuse it for terminal.
Ok so lets begin for the author now.
“Have you ever tried Sublime Text 3 code editor yet” ?
Obviously you have not, otherwise you had not waste your time.
Yes, i’ve Sublime Text 2 and Sublime Text 3 installed in my PC, but i find ATOM better in User Interface and User Experience. Give it a try!
Well, Sublime provides all of the options you discussed. Further, if you need auto complete for javascript, try WebStorm. You will be amazed to see the results.
Webstorm is really nice, but paid!
I will admit Webstorm has great features. Wish I could afford it.
JetBrains offer free license for students for all their IDEs. If you’re student or still have access to your university’s domain name email then you can have it for free.
https://www.jetbrains.com/student/
Thanks for the useful information
Sadly it is for my childs and i don’t think their program works for primary school age :):):)
You copied a very old post from the web. In the newer versions of atom. You don’t need most of these packages.
for a core web designer or a web developer, all the packages listed are most useful bro!
I know, but I said that in the newer version, You don’t need to install most of them. They come pre-installed.
na karo bhai, really?
I just installed one recently and it didn’t have emmet, beautify, livestyle.
Those who are praising sublime text:
In just two years, atom gain more popularity that sublime could not achieve in 9 years.
I used sublime for almost 2 years and switched to atom one year ago and found it better than sublime. And this is not only me, most of the developers all over the world switched to atom. Just check the Alexa raking for both atom.io and sublimetext.com.
Just try atom. You gonna love it.
WOW! Thanks for the info, i’ve just seen the alexa ranking of both!
http://www.alexa.com/siteinfo/atom.io
http://www.alexa.com/siteinfo/sublimetext.com
“Better” is subjective. Everyone has their own preferences. Like mine is speed and atom doesn’t even come close to sublime in this category especially for larger files .
sublime performs actions more quicker than atom, agreed! But, Atom is more flexible to work :)
What would be a good example of Atom being more flexible?
Because it is built with web technologies and was designed from the beginning to be extensible, it is much easier for most developers to build rich visual extensions on top of Atom that provide unique UIs for editor functions than it is in Sublime Text, Vim, Emacs or an IDE.
Nothing beats sublime when it comes to opening larger files, minimap view (it auto scrolls). And talk about switching files from folder tree. They are faster. Atom is good too but those mentioned features are the reasons I still prefer sublime.
Been using atom for quite a time it is best editor if you configure it correctly ie: install above mentioned packages also atom is free and sublime is not free.
exactly, ATOM is a perfect, light weight and compact editor, which gives ease of doing everything for FREE :)
Thanks God i use Jetbrains’ IDEs. Everything is already there. and much more
I am wondering why No one has talked about Brackets yet??
Most of the features discussed in this article are already available in Brackets by default like Color Picker, Auto Close HTML, Highlight Selected, CSS Snippets, Live Preview etc. And I believe rest of the features can be installed through extension manager available in Brackets. And yes, it is also free :)
people don’t know about Brackets dude:p, the post title is “12 Most Useful Atom Packages for Web Developers and Designers”, and people are fighting over Sublime & ATOM :D
But I must say Brackets is also a smart choice, its lightweight and initiative. I do use brackets as well, but i find Atom more lightweight, more minimal and more customization than any other. Its my personal opinion.
Its very easy to switch from sublime to atom. Because shortkeys, interface and packages are much similar. It is just like newer version of sublime. But this is not the case with Brackets. I tried to work on Brackets but it is a whole new thing.
absolutely right!
Why you no vim???
atom is more pleasant to work :)
It seems me Technical, hence hard to understand atom.
which editor you use?
Inface I am new, have no idea about editor.
I regularly try out new editors and old ones as well. Recently gone through vanilla spacemacs, emacs, vim, atom, brackets and I always come back to SublimeText for one reason or another. Atom has a good ecosystem going but it’s still too buggy and un-optimized for permanent adoption. But I guess, your choice also depends on what you are developing.
you are absolutely right, everyone’s choice for working on specific editor is their style and nature of work they are doing. I still use sublime sometimes, but find Atom more pleasant to work :)
I appreciate your sense of reading and commenting :) good day!
I really love some of these plugins. If I have understood them correctly, I think we really don’t need dreamweaver.
Now I would have shared this article, but the advertisements make me reluctant. Sorry. Its what you get for cheap ads. You should have went with quality, like from Carbon.
wait, livestyle isn’t for html. Oh well